
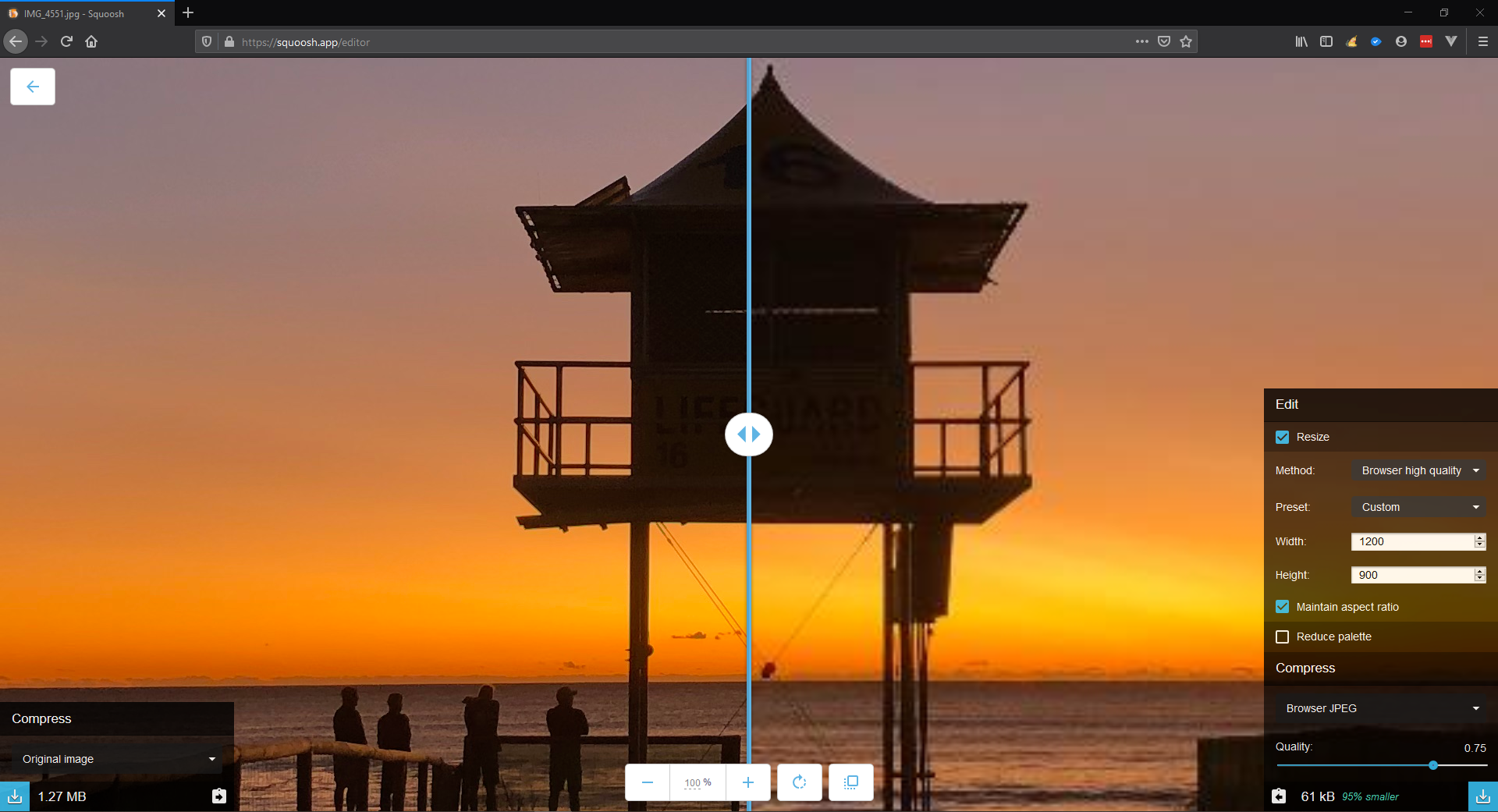
Reducing Image Size for your Website with Squoosh
A short tutorial on how to use the Squoosh web application to reduce image file sizes, improving your website's speed and efficiency.

Fonts, Colours and Images
A library of highly recommended links at your disposal for you to choose your website's fonts, colours and images with ease. We have gone through all these links ourselves so that we could be sure that they were of the highest quality for our clients.

Email Etiquette Basics to Look More Professional
As a job seeker or employee, email is used as a professional means of communication, but email etiquette isn’t exactly taught in school. It’s important…

Website Advantages for Your Law Firm
Law firms predominantly rely on word-of-mouth referrals but does that bring in enough work alone? With the majority of people these days being internet savvy, the best way to ramp up business is with the best online marketing tool there is…a website! AND law firms with websites have distinct benefits in generating more business.

How to Create an Eye Catching Gallery on Your Website
Have you ever looked at a gallery on a website and used that as your deciding factor on whether to purchase with that company? Galleries either give us a good or bad impression within the first few seconds of viewing. It’s important to make sure that your gallery is eye-catching and consistent with the rest of your website and your business.

Tips for Web Content Layout
Web design is the presentation of a company's content and marketing message in the best and most appropriate format. So, it is critical to give adequate time to designing the content layout of the website.

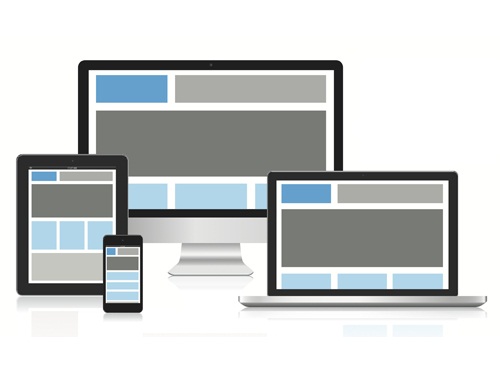
Responsive Website Design
Meet the next best thing to happen in website development, responsive web design. Say goodbye to paying for multiple templates to suit every different screen size and operating systems from smartphones to PC’s and say hello to just ONE adaptive design that works for all growing technology. Now why wouldn’t you want a website that works equally well across thousands of different screens?

Why Every Business Needs a Mobile Website
Today people are using more and more mobile devices to stay connected whilst on the move. Although tablets and net-books have also contributed to the portability of the net, nothing has made more of a contribution than that of the smart phone. The smart phone has literally revolutionised mobile internet access for billions of uses that access email, social networks and more importantly to find your products and services.

Use green in your design to represent trees, wealth and envy
Colour is important to design, particularly in designing web sites. multitude companies use a website as a sales tool & using the right colours can lead to increased sales, but picking the wrong colours can mean that less users & fewer sales.